Аннотация
За последние несколько лет объем видео-контента в Интернете значительно увеличился. Несмотря на усилия организаций и правительственных учреждений повысить доступность вэб-сайтов для людей с ограниченными возможностями, большинство мультимедиа материалов в Интернете по-прежнему не поддерживают этого функционала. В статье описывается система, повышающая доступность мультимедийного контента в Интернете, путём автоматического перевода субтитров с устного языка в SignWriting (Жестовую Письменность, далее Жестописание). Система расширяет функциональность вэб-платформ, предоставляя доступный контент для глухих людей. Функциональность Жестописания была встроена в систему видео субтитров. Первый прототип этой системы был протестирован при помощи различных методов, включая тесты на удобство и доступность, и результаты показали, что система может увеличить объем доступного видео контента в Интернете для глухих людей.
Статья впервые опубликована в Международном журнале интерактивных мультимедиа и искусственного интеллекта (International Journal of Interactive Multimedia and Artificial Intelligence).
Источник (оригинал): researchgate.net
Дата публикации: 11 сентября 2017 года.
Переводчик: Поткин Олег.
Введение
Объём вэб контента, а именно мультимедийного контента, значительно увеличился за последние годы [1]. Новые инструменты, облегчающие редактирование видео и загрузку в Интернет, естественно привели к массовому поколению видеороликов, многие из которых имеют дидактический, информативный или иллюстративный характер [2]. К сожалению, низкий уровень доступности значительной части мультимедийного контента увеличивает разрыв, существующий в доступе к информации между людьми, имеющих ограничения по здоровью и не имеющих их.
Поэтому существуют организации, продвигающие рекомендации для достижения адекватного уровня доступности, например, Рекомендации по доступности вэб-контента (WCAG) 2.0 [3], предложенной организацией W3C, является одной из наиболее важных рекомендаций.
Более того, в разных странах существуют законы, которые гласят, что вэб-сайты государственного управления, а также других учреждений, которые пользуются государственным финансированием, должны соответствовать определённому уровню доступности. Например, в Испании вэб-сайты государственных администраций или других учреждений, получающих государственное финансирование или предоставляющие общие услуги, должны соответствовать уровню ААА в WCAG. В Соединённых Штатах некоторые штаты кодифицировали законы для обеспечения доступа к сети, в то время как другие сообщают о стандартах и руководящих принципах, применяемых к государственным органам [4].
Однако, несмотря на эти усилия, большинство мультимедийных материалов в Интернете имеют низкий уровень доступности. Разработка доступного вэб-сайта не только дорогая, но и сложная процедура, потому что есть некоторые аспекты, которые зависят от интерпретации. Например, текстовое описание изображения может быть хорошо воспринимаемым для человека с нарушениями зрения, но оно не может быть подходящим для человека с когнитивными проблемами [5].
Чтобы избежать этих недостатков, Креспо [5] предлагает новый подход, позволяющий создавать различные варианты адаптаций доступности для вэб-сайтов. Пошаговый помощник или мастер управляет полуавтоматической адаптацией, которую может выполнять любой пользователь. Каждая адаптация сохраняется в репозитории для адаптированных профилей вэб-сайта.
Вэб-платформа, которая также направлена на улучшение качества доставки доступного разным категориям пользователей контента через Интернет, представлена в [6] и [7]. Эта платформа является универсальным решением, предназначенным для пользователей с различными ограничениями, поскольку адаптеры могут быть интегрированы для обеспечения доступности контента в соответствии с различными ограничениями пользователей. В частности, адаптер доступности для глухих людей уже разработан и описан в статье [7]. Этот компонент адаптирует контент приложений для людей с тяжёлой слуховой нетрудоспособностью путём перевода стандартных вэб-приложений в вэб-приложения на основе SingWriting (Жестописание) – способа записи Языка Жестов. В настоящей статье описывается решение, которое дополнит этот адаптер, устраняя существующие ограничения в видео субтитрах. Если вэб-страница содержит стандартный файл субтитров, предлагаемое решение переводит доступный простой текст в векторную графику, представляющую SingWriting (Жестописание), которое сопровождает видеопоследовательность, позволяя воспринимать аудиоинформацию из видео глухим людям. В частности, адаптер поддерживает перевод субтитров, написанных на английском языке, в SignWriting для Американского Жестового Языка (ASL), одного из визуально-жестовых языков, наиболее часто используемых сообществами глухих в Соединённых Штатах Америки.
Следующий раздел статьи объясняет причины, по которым глухие люди испытывают трудности при восприятии мультимедийного вэб-контента. Кроме того, описаны некоторые современные решения. В разделе III представлен обзор глобальной платформы доступности и адаптера доступности контента при слуховой инвалидности, которые упомянуты в предыдущем абзаце. Кроме того, в разделе III представлено решение, которое делает доступным для глухих видео субтитров, обзор которых представлен в разделе IV. В разделе V представлены основные выводы и будущие работы.
1. Контекст: проблемы глухих людей с восприятием видео-контента и современные решения
А. SignWriting (Жестописание): мост для смягчения трудностей, испытываемых глухими людьми.
Большинство мультимедийных материалов в Интернете недоступно для глухих людей, которые остаются за цифровым барьером. Сложные тексты и мультимедийный контент без альтернативного текста являются наиболее критическими барьерами для людей с нарушениями слуха в соответствии с исследованием Паскуаля и др. [8]. Включение субтитров или транскриптов в видео может сделать его более доступным [1], но чтение устного языка по-прежнему сложно для некоторых глухих людей, особенно для тех, у кого есть преломительная слуховая инвалидность, которые испытывают трудности с использованием вэб-сайтов. Технические достижения, такие как кохлеарные импланты, позволяют глухим слышать, поскольку имплант имитирует функцию внутреннего уха, проводя звуковые сигналы в мозг. В настоящее время многие молодые глухие люди, пользующиеся кохлеарными имплантами, добиваются хороших результатов при изучении устных языков. Однако не все люди могут имплантироваться, и не все имплантированные люди получают достаточный уровень владения навыками [9].
Устные языки основаны на письменности, которые представляют звуки, которые для глухих неизвестны. Поэтому для этих людей обучение чтению устных языков – это просто запоминание последовательностей букв [7]. Это имеет такие последствия, как то, что глухие дети испытывают серьёзные проблемы языкового и, следовательно, когнитивного развития, потому что язык - это инструмент, который организует наши мысли. Язык используется для описания понятий, которые мы изучаем и устанавливаем зависимости между субъектами и объектами знания [10].
Поэтому для тех людей, у кого есть слуховая инвалидность, которые не могут воспользоваться кохлеарными имплантами, визуальный язык будет предпочтительным языком, поскольку он получен через визуальную составляющую, которая, в свою очередь, является естественным каналом связи для глухих. Язык жестов - это визуально-жестовый язык, выраженный руками, телом и лицевыми жестами, который используется, на ряду с прочими, сообществом глухим. Языки жестов позволяют глухим общаться беспрепятственно, сосредоточившись на сообщении, а не на среде. Кроме того, языки жестов ассоциируются в мозгу как разговорные языки. Многие мимические жесты выражают смысл слов, однако, положение и движение рук для многих из них не полностью раскрывают смысл. Глухой человек, использующий испанский язык жестов, не поймёт кого-либо, использующего американский язык жестов, как это происходит с разговорными языками [11].
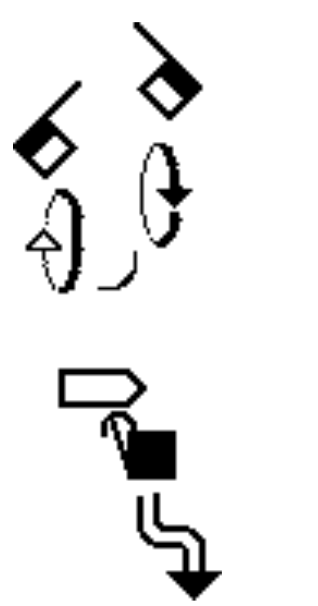
Помимо того, что среди разных стран нет единой письменности, глухие люди ещё не создали единый способ написания знаковых языков. SignWriting является предлагаемым кандидатом для этого [12]. Как было сказано выше, чтение разговорных языков – очень трудная задача для глухих, потому что написанные слова состоят из букв, представляющих звуки, поэтому изучение чтения - задача, которая состоит в запоминании. SignWriting представляет знаки с перспективы пишущего лица, то есть, как пишущее лицо видит свои руки во время письма. Кроме того, SignWriting представляет движения головы, плеча и туловища, а также выражение лица, которые могут полностью изменить смысл знака [13]. На Рис. 1 содержится слово «SignWriting», выраженное при помощи SingWriting.
Некоторые пользователи предпочитают короткие форматы и выбирают кредит ночью. Такие продукты предназначены для моментальных выплат и не требуют много времени на оформление. Всё делается онлайн, без посещения офисов.

Рис. 1 «SignWriting», выраженное при помощи SingWriting
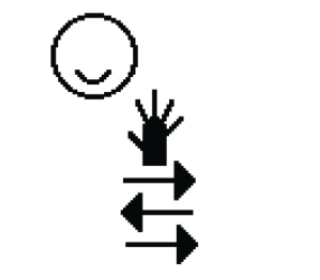
В этом конкретном случае выражение лица не играет роли при выражении смысла, поэтому на графике нет выражения лица. Верхняя часть схемы показывает положение и конфигурацию рук, а стрелки указывают движение рук. На Рис. 2 представлено слово «Hello», которое включает улыбающееся выражение лица.

Рис. 2 Слово «Hello», выраженное при помощи SingWriting
Как можно заметить, элементы, из которых состоит SignWriting, могут быть сгенерированы в виде векторной графики, которая легко обрабатываются современными вэб-приложениями. Поэтому система, описанная в этой статье, использует векторную графику для отображения SignWriting в качестве субтитров видео-контента, что улучшает визуализацию видео для глухих людей.
Б. Похожие работы
Существует несколько систем, которые автоматически переводят тексты и видео контент на язык жестов. Сан Зегундо [14] разработал систему машинного перевода с испанского на испанский язык жестов. Система использует распознавание речи, которое автоматически транслируется и интерпретируется модулем аватарной анимации. Арауджо [15] предлагает решение, которое преобразует видео-субтитры и генерирует последовательность на бразильском языке жестов в реальном времени, в соответствии с лингвистическими конструкциями и грамматическими правилами. Знаки интерпретируются аватаром, но разработчики системы продолжают работать над стратегиями, которые позволят пользователям поддерживать, улучшать и расширять правила автоматического перевода.
Лопез-Лудена [16] предлагает двунаправленную систему, которая переводит речь в язык жестов и генерирует речь по жестовым данным. Система распознает речь и использует стратегию перевода на основе памяти, используя набор предложений на устном языке и их перевод на язык жестов на этапе обучения.
Большинство автоматических переводчиков ориентированы на конкретные сферы деятельности, в которых словарный запас и конструкции предложений весьма ограничены, например, приём в отеле [16], автобусная компания [17], обновление удостоверения личности или получение водительского удостоверения [14].
Другой подход, который может быть применён к значительно большему количеству различных случаев и тем самым стать более универсальным, является тот, который описан в [18]. Для решения проблем глухих людей, получающих мультимедийный контент, предлагается архитектура, которая включает в себя интеллектуальный алгоритм на сервере, который распознает характеристики и свойства клиентских частей, тем самым предлагая наиболее подходящий контент. В частности, для клиентов с нарушениями слуха предлагается промежуточное программное обеспечение для перевода субтитров в SignWriting. Система, описанная в этой статье, содержит элементы описанной архитектуры и встраивает автоматический переводчик на SignWriting для видео субтитров, который дополняет адаптер, предоставляя ему функционал для перевода стандартных вэб-приложений в приложения на основе SignWritting [7].
2. Решение глобальной доступности
Не существует универсальной системы, поскольку потребности людей при разной инвалидности очень отличаются, и поэтому требования к функциональности также очень разные. В работе Креспо [6] [7] описывает решение для лиц с нарушениями слуха, но оно может стать универсальным на основе двух основных принципов:
-
Разделение содержимого и визуализации: контент должен быть сначала представлен на языке, который может обрабатываться машиной, а не пользователем. Цель состоит в том, что пользователь может выбрать представление содержимого в соответствии с его потребностями (например, это может быть SignWriting или HamNoSys)
-
Автоматическая генерация контента в определённом формате: согласно целевому пользователю создаётся определённое форматированное представление содержимого. Для пользователя с нарушением слуха визуализация может быть основана на символах жестового языка, закодированных в формате SVG, как в решении, описанном в этой статье.
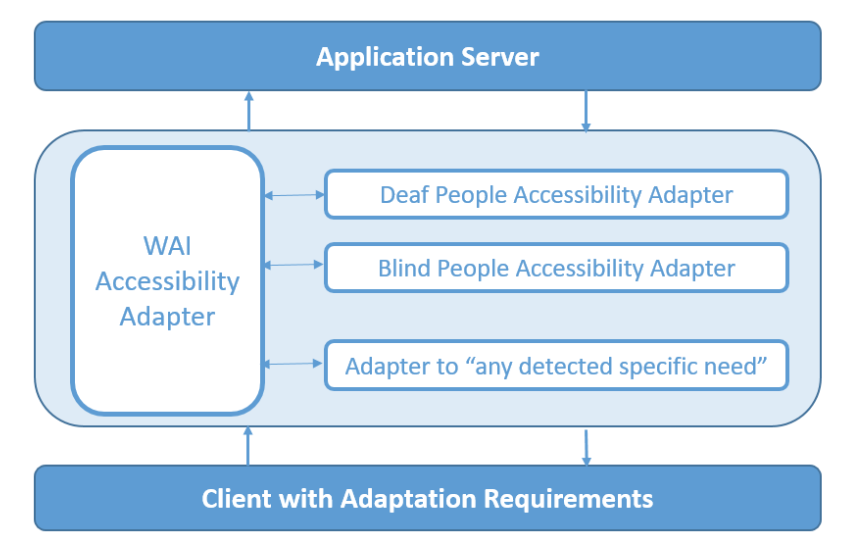
Поэтому проблема построения доступного вэб-приложения разделяется на несколько частей (см. Рис. 3). Во-первых, есть основной компонент, который облегчает адаптацию вэб-сайтов для общего доступа. Это называется адаптером доступности WAI, который автоматически преобразует любое вэб-приложение, независимо от его уровня доступности, в нужный пользователю уровень доступности. Как показано на Рис. 3, этот адаптер является промежуточным компонентом между сервером приложений и клиентом.

Рис. 3 Общая архитектура решения глобальной доступности (разработка на основе статьи [7])
Этот компонент преобразует код, обслуживаемый сервером приложений, чтобы он соответствовал уровню AA руководства WAI. Одну из основных проблем, связанных с внедрением доступных вэб-сайтов, решает этот компонент, облегчая доставку вэб-контента через общий шлюз, экономя затраты, которые потребовались бы для разработки и поддержке параллельных вэб-сайтов для разных категорий пользователей. Однако этот компонент не позволяет решить все проблемы, характерные для разных нарушений здоровья.
Специальные функции, необходимые для конкретной инвалидности, обеспечиваются с помощью различных адаптеров, которые будут работать по принципу пользовательских агентов. То есть может быть отдельный компонент для лиц с нарушением зрения, а другой - для тех, у кого есть нарушения слуха. Иными словами, любое конкретное требование уровня доступности может быть реализовано с помощью соответствующего адаптера.
В настоящей статье описывается решение проблем доступности для лиц с нарушением слуха, с этого момента основное внимание будет уделено адаптеру доступа к мультимедийному контенту для глухих людей.
А. Адаптер доступа WAI.
Адаптер доступности WAI является промежуточным компонентом между вэб-приложением и его клиентами. Когда клиент делает запрос к вэб-приложению, вместо прямой отправки запроса в вэб-приложение, запрос отправляется в адаптер WAI. Затем адаптер отправляет запрос в вэб-приложение и выполняет некоторые преобразования над возвращаемым контентом, чтобы доступ к этому контенту был необходимого уровня. Адаптер отправляет доступный контент клиенту в качестве ответа. Этот адаптер имеет два основных компонента [7]:
-
Адаптер прокси: получает запросы клиентов, пересылает их в конкретный браузер, созданный в компоненте пула, получая HTML, сгенерированный с этого запроса вэб-приложением. Затем применяются преобразования и доставка контента определённого уровня доступности клиенту.
-
Пул браузеров: получает прокси-запросы и создаёт экземпляры браузеров, управляя их назначениями для конкретных клиентов. Браузеры отправляют запросы в вэб-приложение и получают соответствующий код HTML, который доставляется на прокси-адаптер.
Б. Адаптер доступа для глухих людей
Адаптер для людей с нарушением слуха является промежуточным программным обеспечением, которое позволяет преобразовывать типичные вэб-приложения в вэб-приложения на SignWriting. Этот адаптер основан на SWMLSVG (SignWriting Markup Language для масштабируемой векторной графики), языке, предназначенном для визуализации графических символов в любом браузере, поддерживающего визуализацию в графическом формате SVG.
SWML (язык разметки SignWriting) основан на XML [19]. Это решение обеспечивает совместимость вэб-приложений, поддерживающих SignWriting. Язык SWMLSVG расширяет SWML, чтобы отображать последовательности символов SignWriting в виде векторной графики SVG. Это позволяет легко визуализировать элементы SignWriting в любом вэб-браузере, поддерживающем графику формата SVG.
Адаптер использует формат SVG, поскольку он более адаптивен, чем другие графические форматы. Это решение предназначено для глухих, но эти люди также могут страдать от частичного отсутствия зрения. Поэтому для некоторых пользователей может потребоваться увеличение размера изображений без потери качества. Другими преимуществами использования векторных изображений вместо растровых являются меньший размер простых изображений и простота редактирования [7].
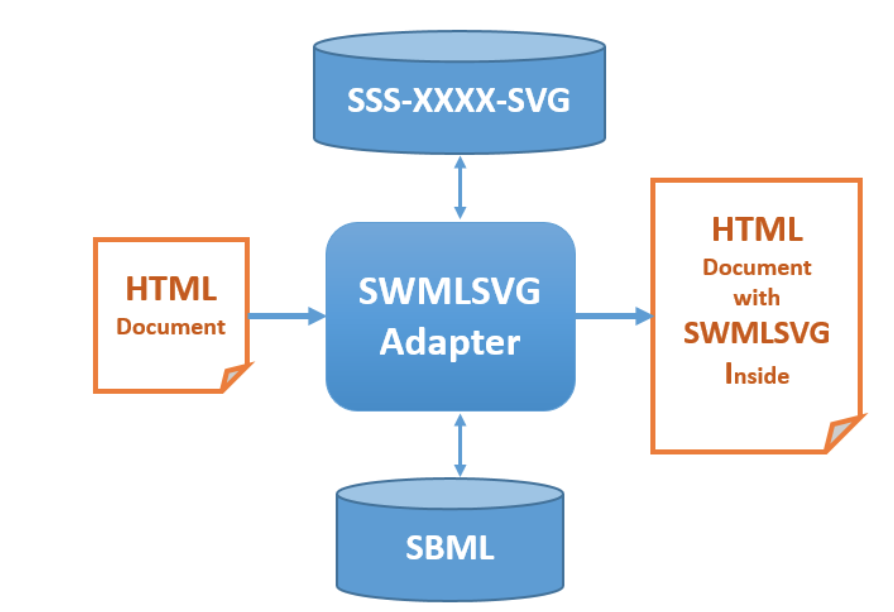
Общая архитектура компонента, отвечающего за адаптацию вэб-контента к формату SignWriting, показана на Рис. 4.

Рис. 4 Общая архитектура адаптера доступности для глухих людей
HTML-документ, полученный от адаптера WAI, обрабатывается адаптером SWMLSVG, который преобразует входной HTML-документ в HTML-документ с SWMLSVG внутри. При проведении трансформации используются две базы данных:
-
Стандартная база данных SSS-XXXX-SVG, которая содержит письменную форму различных возможных конфигураций, которые может иметь знак, в формате SVG. Словарь SignWriting отсортирован по символьной последовательности (SSS). SSS имеет тот же функционал для жестовых языков, что и для устных языков. Файл SSS-XXXX-SVG служит в качестве базы данных изображений SVG, которые составляют алфавит SignWriting.
-
База данных (SBML), которая является своего рода кешем ранее сконфигурированных символов и предназначена для быстрого доступа [7].
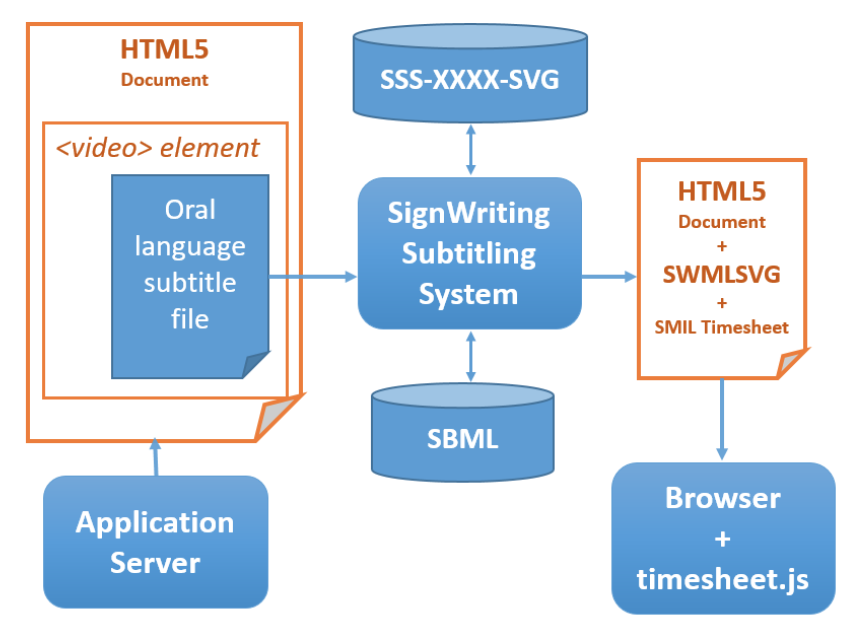
В. Система субтитров SignWriting для потокового видео
Как было написано ранее, многие вэб-страницы содержат видео-контента, и поэтому адаптер доступа для глухих людей был дополнен поддержкой трансляции субтитров. В этом разделе описывается компонент адаптера – система субтитров SignWriting на основе тегов HTML5 <video> и язык синхронной мультимедийной интеграции (SMIL). Когда адаптер обнаруживает, что вэб-страница содержит видео с субтитрами, он принимает субтитры, доступные на устном языке, и генерирует субтитры в формате SignWriting, синхронизированные с видео-потоком.
Синхронизация достигается благодаря технологии SMIL TimeSheets, которая может организовывать компоновку документов по рисункам HTML и SVG, отделяя синхронизируемые элементы в документе от содержимого и презентации [20].
SMIL является стандартным XML-языком W3C, предназначенным для описания временных сценариев мультимедийного представления, позволяющим синхронизировать мультимедийный контент [21]. Технология SMIL Timesheets, также предложенная W3C, повторно использует некоторые примитивы временных последовательностей SMIL с целью облегчения процессов создания и обработки мультимедийного контента. CSS (каскадные таблицы стилей) определяют пространственную компоновку и формат элементов вэб-страницы, SMIL Timesheets играют аналогичную роль во временном аспекте. SMIL Timesheets определяет, какие элементы отображаются в определённое время и могут быть повторно использованы в разных документах, как и CSS [22].
Спецификация HTML5 была дополнена тегом <video>, который облегчает интеграцию видео в вэб-страницы. Элемент видео включает в себя тег <track>, в котором могут быть указаны субтитры и файлы подписи, чтобы они отображались во время воспроизведения медиа. Адаптер извлекает файл субтитров, указанный в элементе трека, и создаёт вэб-документ с графикой SVG, показывающий последовательность SignWriting, синхронизированную с видео. HTML5 не поддерживает встраивание SVG-кода в элементы трека HTML, поэтому SMIL Timesheets используются для синхронизации векторной графики на вэб-странице с видео-потоком. Поскольку SMIL не поддерживается многими вэб-браузерами [20], требуется использование JavaScript для управления синхронизацией документов и данных SMIL. В частности, библиотека timesheet.js JavaScript с открытым исходным кодом используется для интеграции SMIL и визуализации SVG-графики, синхронизированных с видео-потоком, в соответствии с подходом, предложенным Казинейвом [20]. Для перевода субтитров на устный язык в SignWriting используются базы данных, используемые адаптером SWMLSVG, показанные на Рис. 4 (см. Рис. 5).
Оформити онлайн кредит без черг можна в будь-який момент, незалежно від місця вашого перебування. Це особливо зручно для тих, хто живе у невеликих містах або селах, де банки працюють із обмеженим графіком. Уся процедура займає кілька хвилин, і гроші надходять миттєво.

Рис. 5 Общий вид системы субтитров SignWriting
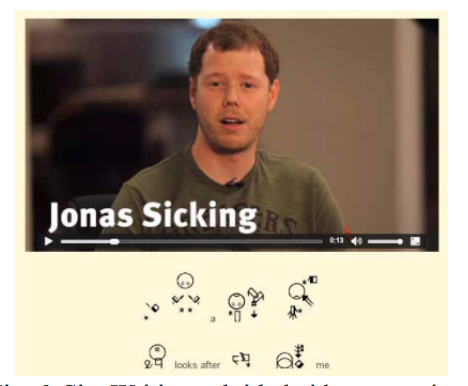
В настоящее время разработан и протестирован первый прототип системы субтитров SignWriting. Он предоставляет интерфейс для загрузки видео и файла субтитров. Поддерживаются субтитры в формате SubRip Text, которые написаны на английском языке и перевод их в SignWriting для Американского языка жестов (ASL). На Рис. 6 показано, как SVG-графика визуализируется синхронно с видео.

Рис. 6 Потоковый перевод с помощью SignWriting-субтитров
Этот первый прототип был протестирован, обеспечив первую и оперативную обратную связь с разработчиками. Эксперимент, проведённый во время тестирования, описан в следующем разделе. Поддержка WebVTT находится в стадии разработки, и в настоящее время завершается полная интеграция адаптера доступности для глухих.
3. Оценка
А. Метод
Производительность приложения первого прототипа системы субтитров SignWriting Video была проверена с использованием различных тестов:
-
Юнит тесты: модульные тесты для наиболее важных компонентов системы.
-
Тесты юзабилити: оценка системы путём тестирования на пользователях.
-
Тесты на доступность: проводятся как с помощью инструментов автоматической оценки доступности, так и с помощью ручного анализа с помощью контрольного списка доступности.
-
Интеграционные тесты: они выполняются каждый раз, когда реализуется определённая функциональность.
В этом разделе описаны методы, используемые для проверки доступности системы и удобства использования. Эти параметры имеют ключевое значение для целевого пользователя, а их правильная оценка повысит доступность видео-контента для глухих.
Во время юзабилити-тестирования с пользователями использовались две анкеты. Первая включала общие вопросы, чтобы оценить уровень компьютерной грамотности и компьютерные привычки участников эксперимента, например, регулярно ли они используют компьютер и какой вид деятельности они выполняют с использованием компьютера (работа, отдых, социальные сети и т.д.)
Первая анкета позволила классифицировать 13 участников в соответствии с их профилем и навыками компьютерной грамотности:
-
Пользователь 1: человек в возрасте от 20 до 35 лет, обычный пользователь компьютеров и социальных сетей, но без опыта работы с цифровыми сертификатами. В этот профиль входят 6 участников.
-
Пользователь 2: человек в возрасте от 35 до 55 лет, постоянный пользователь компьютера и Интернета для проведения досуга, но без опыта работы в социальных сетях и без цифровых сертификатов. Эта группа состоит из 3 участников.
-
Пользователь 3: человек в возрасте от 35 до 55 лет с небольшим опытом использования компьютеров, Интернета и социальных сетей. Эта группа состоит из 4 участников.
На следующем этапе участникам показали три видеоролика короткой продолжительности, используя разработанный интерфейс. После этого они ответили на вторую анкету, в которой содержались 17 вопросов по шкале от 1 до 5, чтобы оценить следующие различные аспекты юзабилити:
-
Простота использования: Проста ли навигация? Легко ли получить доступ к определённому контенту? ...
-
Функциональность: Есть ли недостающие опции? Легко ли выполняются задачи? ...
-
Пользовательский интерфейс: Соответствует ли размер знаков потребностям пользователя? Соответствуют ли цвета интерфейса? Является ли интерфейс приятным и чистым? Является ли приложение хорошо структурированным? Является ли переход между страницами хорошо структурированным? Отображается ли необходимая информация в каждый момент? Помогает ли интерфейс сосредоточиться на задаче, которая выполняется?
Для оценки доступности используется инструмент оценки доступности WAVE [23], который представляет собой онлайн-сервис, который помогает определить уровень доступности вэб-контента. Сервис включает в себя множество проверок на соответствие требованиям, содержащимся в разделе 508 [24] рекомендаций WCAG 2.0. Автоматические инструменты не могут проверить все пункты этих рекомендаций, более того, только люди могут определить истинную доступность контента. Поэтому Хасан и Мартин [25] разработали руководство по оценке удобства контента, которое включает раздел для оценки доступности. Руководство также использовалось для оценки. Это обширная форма, в которой рассматриваются различные аспекты, такие как идентификация, язык, информационные ярлыки, знаки, макет страницы. Тесты выполняются в нескольких браузерах, таких как Internet Explorer, Firefox и Google Chrome.
Б. Результаты
Таблица 1 показывает средний балл, полученный для каждого оцениваемого аспекта юзабилити, с помощью вопросника из 17 ранее упомянутых вопросов. Вопросы были оценены по рейтинговой шкале от 1 до 5.
Таблица 1. Средний балл, полученный в анкете юзабилити (шкала оценки от 1 до 5, 1 – сильно не согласен и 5 – полностью согласен)
|
Фактор |
Средний балл |
|
Простота использования |
4.42 |
|
Функциональность |
4.28 |
|
Пользовательский интерфейс |
4.27 |
Степень удовлетворения участников каждым аспектом велико, причём оценка каждого аспекта выше 4. На Рис. 7 показан средний балл, полученный для каждого аспекта различными группами пользователей.

Рис. 7 Средний балл по типу пользователя, полученный в анкете юзабилити (шкала оценки от 1 до 5, 1 – сильно не согласен и 5 – полностью согласен)
Даже с разным уровнем компьютерной грамотности ответы участников, принадлежащих к группам User 1 и User 2, были очень похожими и давали высокую оценку для каждого аспекта. Как и ожидалось из-за отсутствия опыта работы с Интернетом и компьютерами, группа User 3 дала более низкую оценку параметрам, как показано на Рис. 7. Во всяком случае, средние баллы по трём аспектам были выше 3,5, и ни один вопрос не получил оценку ниже 3 для этой группы.
Инструмент WAVE также использовался для проверки доступности приложения и не обнаружил ошибок. Однако, как говорилось ранее, отсутствие ошибок по оценке автоматических инструментов, не означает, что пользователь их не найдёт. Однако, этим инструментом были обнаружены некоторые предупреждения.
Поэтому доступность также проверялась руководством по оценке удобства использования, упомянутого ранее [25]. Все критерии контрольного списка этого руководства соблюдаются, за исключением следующих:
-
Недостаточный уровень контраста между цветом шрифта (графикой SignWriting) и фоном.
-
Пользователи не имеют полного контроля над интерфейсом.
Результаты тестирования юзабилити показывают, что участники довольны инструментарием субтитров SignWriting. Не каждое слово имеет свой переведённый символ, и это могло быть причиной того, что некоторые пользователи не дали высокую оценку вопросу: «Появляется ли необходимая информация в каждый момент времени?». Инструмент «генератор словарей» позволяет свободно изменять и расширять словари, поэтому результат может быть улучшен в будущем. Кроме того, как показывают тесты доступности, приложение не имеет серьёзных проблем доступности.
4. Вывод
В этом документе описывается расширение адаптера доступности для глухих людей, который переводит субтитры устного языка, встроенные в вэб-страницы, в SignWriting. Это расширение находится в разработке, и первый прототип уже протестирован и обеспечил оперативную обратную связь разработчикам. Первый тест показал, что пользователи довольны инструментом и что это потенциально улучшит процесс просмотра мультимедийного контента для глухих пользователей.
Дополнительные тесты с большим количеством участников будут выполнены, когда инструментарий будет полностью интегрирован в адаптер доступа для глухих людей. Переводчику не удалось перевести некоторые слова в момент выполнения тестов, поскольку они не были доступны в словаре. Чтобы оценить эти ошибки, следующие тесты будут включать новые показатели, такие как Sign Error Rate (SER). SER - это процент неправильных знаков в выводе перевода по сравнению со ссылкой, которая предоставляется специалистом-человеком [14]. Кроме того, в следующих экспериментах будут рассмотрены новейшие инструменты [26] [27] для оценки удобства использования и доступности для обеспечения эффективной оценки пользовательского опыта.
В дальнейшей работе будут изучены другие существующие решения. Например, предлагаемая система может быть дополнена системой, предложенной Бузидом и Джемни [28], которые описывают систему на основе аватаров для автоматической генерации анимации жестов в 3D из аннотации SignWriting, выраженной с помощью SWML (Язык разметки SignWriting). Кроме того, будут рассмотрены и оценены некоторые меры по оптимизации производительности системы, такие как слияние репозиториев SMBL и SSS-XXXX-SVG, как предложено в [29].
В частности, решение, описанное в этой статье, предназначено для улучшения доступности Интернета для людей с нарушением слуха. Однако, благодаря упомянутому разделению контента и представления, с помощью адаптера доступности WAI или основного компонента, который может быть расширен любым другим адаптером, этот подход может быть дополнен, чтобы приносить пользу людям с другими типами нарушений, например, с умственной нетрудоспособностью. В добавок ко всему предлагаемый переводчик может быть адаптирован для поддержки других типов графики, сопровождающей видео, которые будут адаптированы для каждой конкретной потребности.
Список литературы
-
Shiver, B. N., & Wolfe, R. J. (2015). Evaluating Alternatives for Better Deaf Accessibility to Selected Web-Based Multimedia. Proceedings of the 17th International ACM SIGACCESS Conference on Computers & Accessibility (pp. 231–238). New York, NY, USA: ACM Press. doi: 10.1145/2700648.2809857
-
Cordero, A., Lluch, C.J., Sanabria-Codesal, E., & Torregrosa, J.R. (2015). Towards a better learning models through OCWs and MOOCs. International Journal of Interactive Multimedia and Artificial Intelligence, Vol. 3, No. 4. pp. 26-30. doi: 10.9781/ijimai.2015.345
-
Caldwell, B., Cooper, M., Guarino Reid, L., & Vanderheiden, G. (Eds.). (2008). Web Content Accessibility Guidelines (WCAG) 2.0. W3C Recommendation.
-
Fulton, C. (2011). Web Accessibility, Libraries, and the Law. Information Technology and Libraries, Vol. 30, No. 1, pp. 34-43.
-
Crespo, R.G., Espada, J.P., Burgos, D., & Verdú, E. (2016). Social4All: Collaborative Platform for Improving Web Accessibility. In Proceedings of the XVII International Conference on Human Computer Interaction (pp. 33:1-33:2). New York, NY, USA: ACM. doi: 10.1145/2998626.2998629
-
Crespo, R.G., Aguilar, L.J., & Martínez, O. S. (2012). Improving access to IT services for people with disability through software aids. Journal of Ambient Intelligence and Smart Environments, Vol. 4, No. 6, pp. 563-564. doi: 10.3233/AIS-2012-0181
-
Crespo, R. G., Martíne, O. S., Lovelle, J. M., García-Bustelo, B. C., Díaz, V. G., & Ordoñez de Pablos, P. (2012). Improving Cognitive Load on Students with Disabilities through Software Aids. In Cakir, A., & Ordóñez de Pablos, P. (Eds.), Social Development and High Technology Industries: Strategies and Applications (pp. 163-175). Hershey, PA, USA: IGI Global. doi: 10.4018/978-1-61350-192-4.ch011
-
Pascual, A., Ribera, M., & Granollers, T. (2015). Impact of web accessibility barriers on users with a hearing impairment. DYNA, Vol. 82, No. 193, pp. 233–240. doi: 10.15446/dyna.v82n193.53499
-
Báez-Montero, I., & Fernández Soneira, A.M. (2010). Spanish deaf people as recipients of closed captioning. In A. Matamala & P. Orero (Eds.), Listening to Subtitles: Subtitles for the Deaf and Hard of Hearing. (pp. 25-44). Bern (Switzerland): Peter Lang.
-
Oliveira, F. C. de M.B., Gomes, G.N.C., de Freitas, A.T., de Oliveira, A.C., Silva, L.C., & Queiroz, B. (2015). A Comparative Study of the Acceptability of Signs for the Brazilian Sign Language Created in Person and Remotely. In Proceedings of the 46th ACM Technical Symposium on Computer Science Education (pp. 207-211). New York, NY, USA: ACM. doi: 10.1145/2676723.2677293
-
Fromkin, V., Rodman, R., & Hyams, N. M. (2014). An introduction to language (Tenth edition). Boston, MA, USA: Wadsworth/Cengage Learning.
-
Bianchini, C.S., Borgia, F., & de Marsico, M. (2012). SWift - A SignWriting Editor to Bridge between Deaf World and E-learning. In 2012 IEEE 12th International Conference on Advanced Learning Technologies (ICALT)
-
Parkhurst, S., & Parkhurst, D. (2010) A Cross-Linguistic Guide to SignWriting: A Phonetic Approach. Retrieved from http://www.signwriting.org/archive/docs7/sw0617_Cross_Linguistic_Guide_SignWriting_Parkhurst.pdf
-
San-Segundo, R., Montero, J. M., Córdoba, R., Sama, V., Fernández, F., D’Haro, L. F., López-Ludeña, V., Sánchez, D., & García, A. (2012). Design, development and field evaluation of a Spanish into sign language translation system. Pattern Analysis and Applications, Vol. 15, No. 2, pp. 203-224.
-
de Araújo, T.M.U., Ferreira, F.L.S., Silva, D.A.N.S., Oliveira, L.D., Falcão, E.L., Domingues, L.A., Martins, V.F., Portela, I.A.C., Nóbrega, Y.S., Lima, H.R.G., Filho, G.L.S., Tavares, T.A., & Duarte, A. N. (2014). An approach to generate and embed sign language video tracks into multimedia contents. Information Sciences, Vol. 281, pp. 762-780. doi: 10.1016/j.ins.2014.04.008
-
López-Ludeña, V., González-Morcillo, C., López, J. C., Ferreiro, E., Ferreiros, J., & San-Segundo, R. (2014). Methodology for developing an advanced communications system for the Deaf in a new domain. Knowledge-Based Systems, Vol. 56, pp. 240–252.
-
López-Ludeña, V., González-Morcillo, C., López, J. C., Barra-Chicote, R., Cordoba, R., & San-Segundo, R. (2014). Translating bus information into sign language for deaf people. Engineering Applications of Artificial Intelligence, Vol. 32, pp. 258–269
-
Crespo, R.G., Fernández, G.G., Martínez, O.S., Franco, E.T., & Aguilar, L.J. (2009). Intelligent Streaming Server for non-Accessible Contents Stored on Web Servers to Disabled People: Signwritting Case. In J.M. Cochado et al. (Eds.), International Symposium on Distributed Computing and Artificial Intelligence 2008 (DCAI 2008) (pp. 512-520). Berlin Heidelberg: Springer-Verlag.
-
da Rocha Costa, A. C., & Pereira Dimuro, G. (n.d.). Supporting Deaf Sign Languages in Written Form on the Web. Retrieved from: http://www.signwriting.org/forums/software/swml/swml01.html
-
Cazenave, F., Quint, V., & Roisin, C. (2011). Timesheets.js: when SMIL meets HTML5 and CSS3. In Proceedings of the 11th ACM symposium on Document engineering (pp. 43-52). New York, NY, USA: ACM. doi: 10.1145/2034691.2034700
-
Bulterman, D., Jansen, J., Cesar, P., Mullender, S., Hyche, E., DeMeglio, M., Quint, J., Kawamura, H., Weck, D., García-Pañeda, X., Melendi, D., Cruz-Lara, S., Hanclik, M., Zucker, D.F., & Michel, T. (2008). Synchronized Multimedia Integration Language (SMIL 3.0), W3C Recommendation. W3C.
-
Jalava, T., Honkala, M., Pohja, M., & Vuorimaa, P. (2005). Timesheets: XML Timing Language. W3C.
-
WAVE. (2017). WAVE Web accessibility evaluation tool. Retrieved from: http://wave.webaim.org
-
Section 508. (2017). Section 508 Standards. Retrieved from: https://www.section508.gov/summary-section508-standards
-
Hassan, Y., & Martín, F.J. (2003). Guía de Evaluación Heurística de Sitios Web.
-
Schrepp, M., Hinderks, A., & Thomaschewski, J. (2017). Construction of a Benchmark for the User Experience Questionnaire (UEQ). International Journal of Interactive Multimedia and Artificial Intelligence, Vol. 4, No. 4, pp. 40-44. doi: 10.9781/ijimai.2017.445
-
Bader, F., Schön, E.M., & Thomaschewski, J. (2017). Heuristics Considering UX and Quality Criteria for Heuristics. International Journal of Interactive Multimedia and Artificial Intelligence, Vol. 4, No. 6, pp. 48-53. doi: 10.9781/ijimai.2017.05.001
-
Bouzid, Y., & Jemni, M. (2013). An animated avatar to interpret signwriting transcription. 2013 International Conference on Electrical Engineering and Software Applications (ICEESA) (pp. 1-5). doi: 10.1109/ICEESA.2013.6578394
-
Crespo, R.G. & Martínez, O.S. (2010). The Web 3.0 in the service of the people with severe deafness through the accessibility guidelines 2.0. Sociedad y Utopía, No. 36, pp. 153-172.


